색상코드표는 다양한 색상의 코드를 체계적으로 정리한 표입니다. 이는 웹 디자인, 그래픽 디자인, 인쇄 등 다양한 분야에서 색상을 정확하게 지정하고 재현하는 데 사용됩니다. 색상코드는 일반적으로 16진수 형태로 표현되며, RGB(빨강, 초록, 파랑) 색상 모델을 기반으로 합니다. 각 색상은 6자리 16진수로 표시되며, 앞의 두 자리는 빨강, 중간의 두 자리는 초록, 마지막 두 자리는 파랑의 밝기를 나타냅니다.
예를 들어, 흰색의 색상코드는 #FFFFFF입니다. 여기서 각 두 자리 숫자는 각각 FF로, 이는 16진수로 255를 의미합니다. 따라서 흰색은 RGB 값이 모두 255인 색상을 나타냅니다. 반대로, 검정색의 색상코드는 #000000입니다. 각 자리가 00이므로 RGB 값이 모두 0인 색상을 의미합니다.
또 다른 예로는 빨간색의 색상코드 #FF0000이 있습니다. 여기서 빨강 값이 FF(255)이고, 초록과 파랑 값이 00이므로 순수한 빨강색을 나타냅니다. 초록색의 색상코드는 #00FF00, 파란색의 색상코드는 #0000FF입니다. 이러한 기본 색상 외에도 다양한 혼합 색상이 존재합니다. 예를 들어, 노란색은 빨강과 초록이 혼합된 색상으로, 색상코드는 #FFFF00입니다.
색상코드표는 웹 개발자나 디자이너에게 매우 유용한 도구입니다. 색상을 정확하게 지정할 수 있을 뿐만 아니라, 서로 다른 장치나 매체에서도 일관된 색상을 유지할 수 있습니다. 이는 브랜드 이미지나 디자인 일관성을 유지하는 데 중요한 역할을 합니다.
색상코드표는 다양한 형식으로 제공될 수 있습니다. 일부 색상코드표는 RGB 값 외에도 CMYK(시안, 마젠타, 노랑, 검정) 값이나 HSL(색조, 채도, 명도) 값을 함께 제공하여 다양한 색상 모델 간의 변환을 쉽게 할 수 있도록 돕습니다. 이러한 표는 색상 선택 시 다양한 옵션을 제공하여 디자이너의 창의성을 확장시켜 줍니다.
또한, 색상코드는 웹 접근성 측면에서도 중요합니다. 특정 색상의 조합이 시각적으로 잘 구분되지 않는 경우, 색상코드를 이용해 적절한 대체 색상을 선택할 수 있습니다. 이는 색맹이나 시각 장애가 있는 사용자들을 위한 웹 콘텐츠 접근성을 높이는 데 기여합니다.
이와 같이 색상코드표는 단순히 색상을 나열한 표가 아니라, 정확하고 일관된 색상 재현을 위해 필수적인 도구입니다. 색상코드를 활용하면 다양한 매체에서 일관된 디자인을 유지할 수 있으며, 다양한 색상 모델 간의 변환도 용이합니다. 디자이너와 개발자 모두에게 매우 중요한 자료입니다.

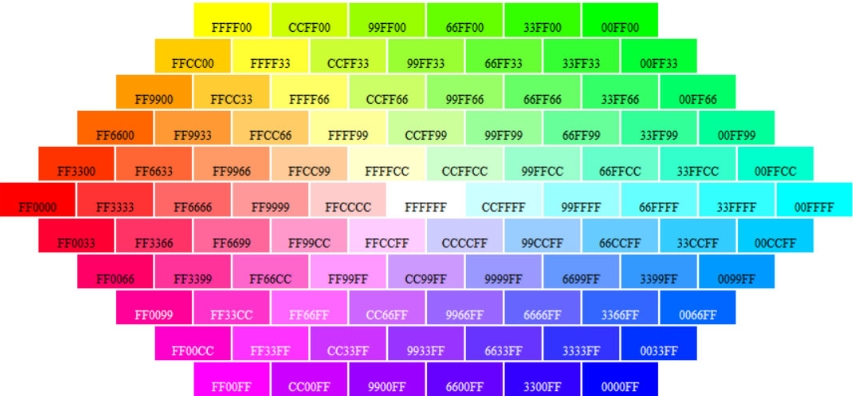
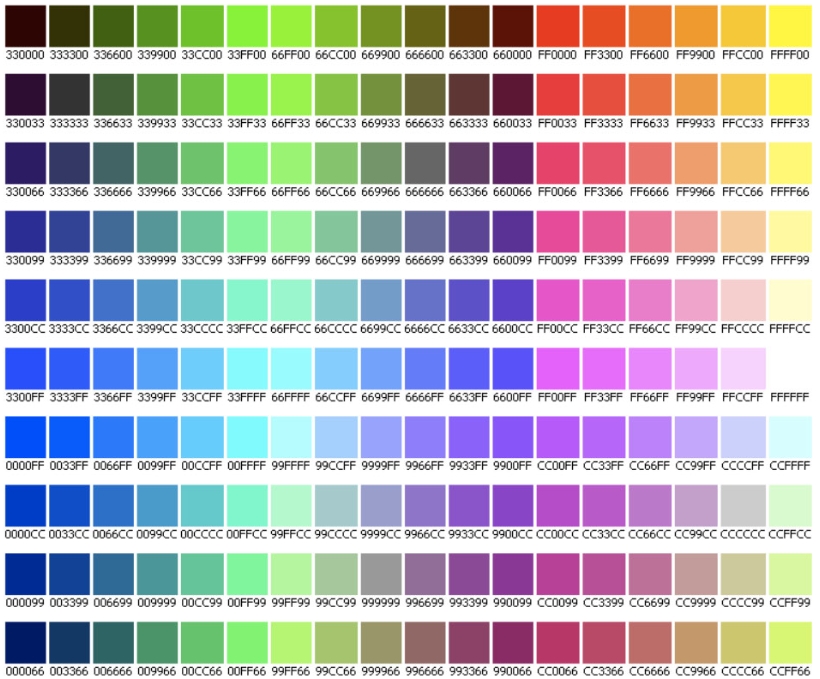
색상코드표
색상 코드는 디지털 화면에서 색상을 정확하게 표현하기 위해 사용되는 코드 체계입니다. 색상 코드는 일반적으로 16진수(HEX) 값, RGB 값, 또는 HSL 값으로 표시됩니다. 각 색상 코드는 특정한 색상을 나타내며, 웹 디자인, 그래픽 디자인, 소프트웨어 개발 등 다양한 분야에서 사용됩니다. 예를 들어, HEX 코드 #FFFFFF는 흰색을, #000000은 검은색을 나타냅니다.

HEX 색상 코드는 16진수 값을 사용하여 색상을 정의합니다. 이 코드는 # 기호로 시작하며, 뒤이어 6자리의 16진수 값이 옵니다. 이 값은 두 자리씩 끊어서 각각 빨강(R), 초록(G), 파랑(B)의 값을 나타냅니다. 예를 들어, #FF5733은 빨강이 255, 초록이 87, 파랑이 51인 색상입니다. 이러한 형식은 웹에서 색상을 정의하는 데 널리 사용됩니다.

RGB 색상 코드는 빨강(R), 초록(G), 파랑(B)의 세 가지 색상의 조합으로 색상을 정의합니다. 각 값은 0에서 255 사이의 숫자로 표현되며, 예를 들어 rgb(255, 87, 51)은 빨강 255, 초록 87, 파랑 51을 의미합니다. RGB 코드는 특히 컴퓨터 모니터와 디지털 스크린에서 색상을 표시할 때 사용됩니다.

HSL 색상 코드는 색상(Hue), 채도(Saturation), 밝기(Lightness)의 세 가지 요소로 색상을 정의합니다. 색상은 0도에서 360도 사이의 각도로 표현되며, 채도와 밝기는 각각 0%에서 100% 사이의 값으로 나타납니다. 예를 들어, hsl(14, 100%, 60%)은 특정한 빨강 계열의 색상을 나타냅니다. HSL 코드는 색상 조정을 더 직관적으로 할 수 있게 해줍니다.
div id="abc2">

색상 코드표는 웹 디자인, 그래픽 디자인, 인쇄, 패션 등 다양한 분야에서 활용됩니다. 디자이너는 색상 코드표를 통해 정확한 색상을 선택하고 일관된 색상 팔레트를 유지할 수 있습니다. 또한, 개발자는 웹 페이지나 애플리케이션에서 일관된 사용자 경험을 제공하기 위해 색상 코드를 사용합니다. 색상 코드표는 색상 간의 대비를 확인하거나, 특정 분위기나 느낌을 전달하는 데 중요한 도구입니다.




