서울에서 버스 노선을 검색하는 방법은 다양하며, 이는 서울시의 발전된 교통 정보 시스템 덕분에 가능합니다. 서울시 교통정보 시스템이나 서울 버스 정보 시스템을 활용하면, 특정 버스 노선이나 정류장에 대한 자세한 정보를 쉽게 찾아볼 수 있습니다.
이 외에도 카카오맵과 같은 지도 어플리케이션을 사용하는 것도 한 방법이 될 수 있습니다. 이러한 도구들은 사용자가 정류장을 클릭하여 그 정류장을 경유하는 모든 버스를 확인하거나, 특정 버스를 선택하여 그 버스의 전체 노선을 확인할 수 있는 기능을 제공합니다. 또한, 출발지와 도착지를 입력하면 그 사이를 운행하는 모든 버스 노선을 보여주어, 이동 계획을 세우는 데 큰 도움이 됩니다.
그러나 서울의 버스 노선은 매우 방대하기 때문에, 모든 버스 정보를 한 번에 보려고 하면 오히려 혼란스러울 수 있습니다. 이 때문에 원하는 버스 번호를 직접 검색하는 것이 효율적인 경우가 많습니다. 이렇게 하면, 관심 있는 특정 노선에 대한 정보를 빠르게 얻을 수 있으며, 노선의 시작점과 종점, 중간에 정차하는 정류장, 운행 시간 등 필요한 정보를 한눈에 파악할 수 있습니다.
서울시 버스 노선 검색 시스템은 시민들이 일상에서 편리하게 대중교통을 이용할 수 있도록 지원합니다. 이 시스템을 통해, 사용자는 버스 이용에 필요한 모든 정보를 쉽게 접근하고, 보다 효율적으로 이동 계획을 세울 수 있습니다. 따라서 서울에서의 이동을 계획할 때는 이러한 정보 시스템을 적극 활용하는 것이 좋으며, 자신에게 맞는 최적의 교통 수단을 선택하여 쾌적한 여행이나 출퇴근을 경험할 수 있습니다.

서울 버스 노선 검색
서울시 교통정보 시스템 홈페이지에 접속하시면, 방문객들은 실시간 교통상황과 대중교통 정보, 주요 도로의 소통 상태 및 통제 정보, 심야전용 시내버스 운행 노선도 등 다양한 교통 관련 정보를 한눈에 볼 수 있습니다. 이 사이트는 서울시민 뿐만 아니라 서울을 방문하는 여행객들에게도 유용한 자원이 되며, 특히 대중교통을 이용하는 사람들에게 필수적인 정보를 제공합니다.
이 홈페이지로 이동하시면, 돌발 상황이나 통제 정보, 도로 상황, CCTV 영상, 버스 및 지하철 정보, 따릉이(서울시 공공자전거) 사용법, 주차 정보, 무인 단속 카메라 위치 등 다양한 카테고리의 교통 정보가 제공됩니다. 이 중에서 버스 옵션을 클릭하시면 서울 시내 버스 노선에 대한 자세한 정보를 검색하고 조회할 수 있게 됩니다.

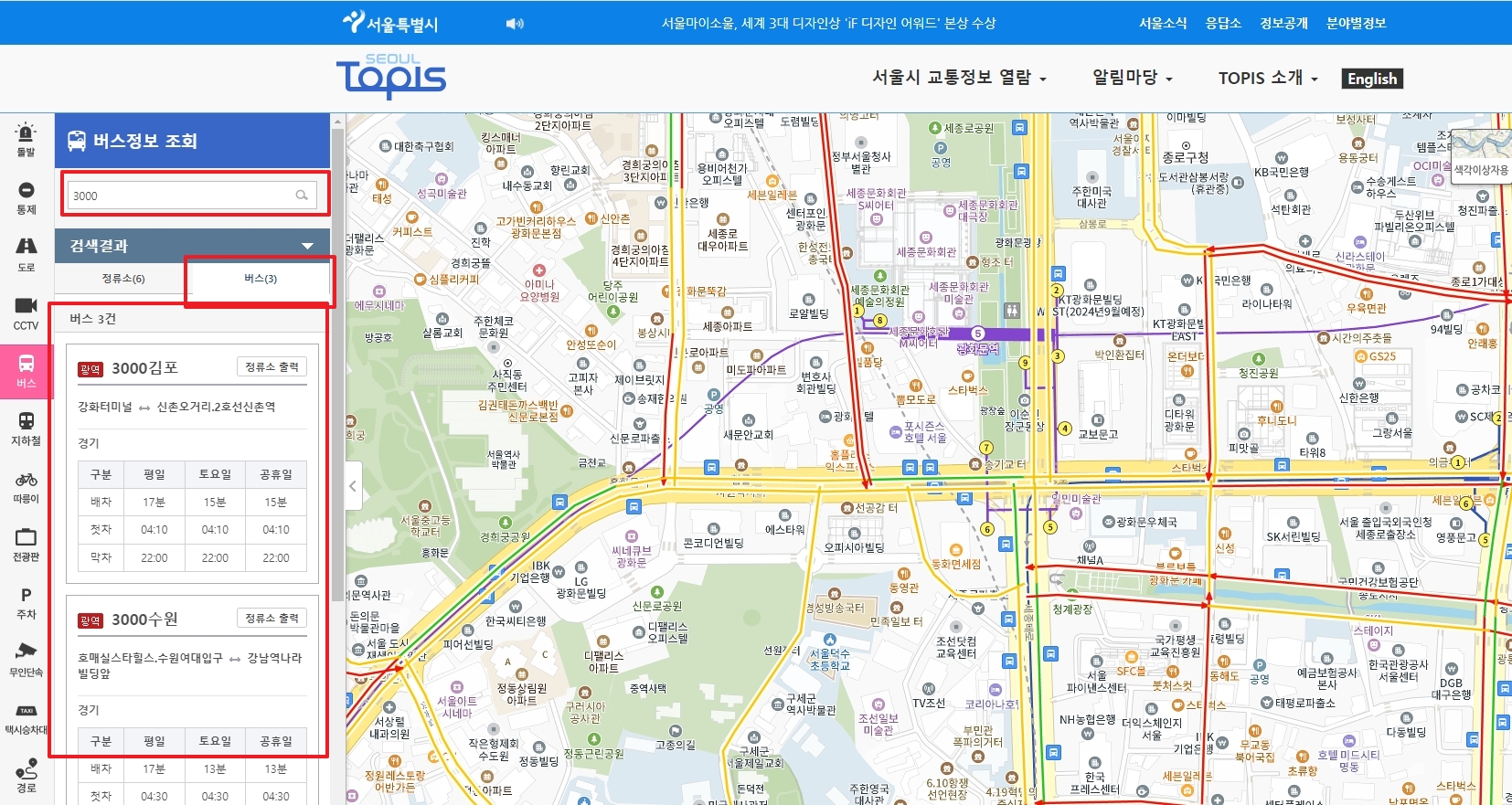
버스 정보 탭으로 이동하면, 검색창에 버스 번호, 정류장 이름, 또는 정류장 번호를 입력하여 원하는 버스 노선이나 정류장 정보를 손쉽게 찾을 수 있습니다. 예를 들어, 3000이라고 입력하고 검색하면, 해당 버스 노선에 대한 상세 정보를 볼 수 있는 페이지로 이동할 수 있습니다. 이 기능은 특정 노선의 버스를 찾고자 할 때 매우 유용합니다.


특정 버스 노선에 대한 정보 페이지에서는 지도상에 해당 버스의 전체 노선이 표시됩니다. 이 지도를 통해 방문객들은 시작점부터 종점까지의 노선 경로를 쉽게 파악할 수 있으며, 중간에 정차하는 모든 정류장의 위치도 확인할 수 있습니다. 이러한 정보는 버스를 이용해 특정 목적지에 가고자 할 때 매우 유용하게 사용될 수 있습니다.

노선 정보 페이지에서는 실시간 버스 위치 보기 버튼을 클릭하면, 해당 노선을 운행 중인 버스들의 현재 위치를 지도상에서 버스 아이콘으로 확인할 수 있습니다. 이 기능을 통해 사용자들은 자신이 이용하려는 버스가 현재 어디에 위치해 있는지, 얼마나 빨리 다가오고 있는지를 실시간으로 파악할 수 있어, 대중교통 이용 시간을 보다 효율적으로 계획할 수 있게 됩니다. 이는 특히 출퇴근 시간대나 중요한 약속이 있는 경우 매우 유용한 기능입니다.




